使用过织梦程序的用户知道,一般网站数据可以通过{dede:arclist/}标签进行调用或者在栏目页通过{dede:list/}标签进行栏目数据的调用,这两种调用方式各有优缺点,前者调用数据方式非常灵活,但是无法分页调用,后者可以分页调用,但调用的数据不是很灵活,只能进行当前栏目数据的调用。为了解决这个问题,织梦的自由列表功能就出现了,很好的解决这个问题。
自由列表:不同于arclist等标签,自由列表标签freelist可以对调用的数据进行分页,这样可以通过对自由列表指定模板按照自定义规则生成不同顺序列表,实现统一化的文档管理。
自由列表同时可以独立编译,不与其他模板混在一起,不会影响系统生成HTML及访问速度。
详细说明可参考织梦的帮助文档:http://help.dedecms.com/v53/archives/start/freelist
下面结合轻狂志使用情况讲一下自由列表的基本用法。
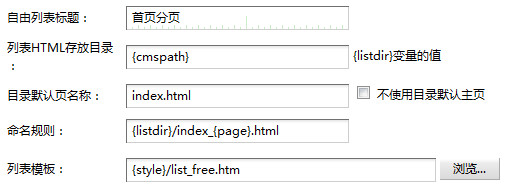
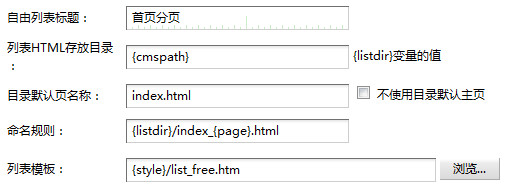
1、点击“核心-频道模型-自由列表管理”,然后在右边点“增加列表”:

说明:
列表HTML存放目录:{cmspath}/freelist/表示在根目录下的freelist,建议把/freelist/删除,存放在根目录。
不要勾选“不使用目录默认主页”,否则更新后系统不会自动复制列表第一页为首页。
命名规则:{listdir}/index_{listid}_{page}.html中的{listid}表示自由列表ID,建议去掉,整体改为{listdir}/index_{page}.html,这样生成的页面为inetx_1.html、index_2.html、index_3.html……
列表模板:{style}/list_free.htm保持默认就可以,当然,你的模板目录下面必须要有list_free.htm这个文件。
2、列表样式
选择你需要的选项,系统已说得非常明白,我就不多说了。关键在这里:

要把你的样式写好,这里因为模板都不同,你只能靠自己了,我帮不了你。把我的贴出来给你看看吧:
<div id="listBox">
<div class="listBoxTop">
<div class="listBoxComment">
<span class="countComments">[field:scores/]</span>
<span class="txtComments">Comments</span>
</div>
<div class="listBoxTitle">
<h2><a title="[field:title/]" target="_blank" href="[field:arcurl/]">[field:title/]</a></h2>
<span class="timeAuthor">日志更新:<small>[field:pubdate function="MyDate('y-m-d',@me)"/]</small> | 作者:<small>[field:writer/]</small></span>
</div>
</div>
<div class="listBoxCenter">
[field:array runphp='yes']@me = (strpos(@me['litpic'],'defaultpic') ? "" : "<a href='{@me['arcurl']}'><img src='{@me['litpic']}'/></a>"); [/field:array]
<p class="articleIntro">[field:description/]</p>
<p class="readMore"><a target="_blank" href="[field:arcurl/]">+阅读全文</a></p>
</div>
<div class="listBoxBottom">
<small class="listBoxBottomTag">标签:[field:id function=GetTags(@me)/]</small>
<small class="listBoxBottomClick">日志分类:<a target="_blank" href='[field:typeurl/]'>[field:typename/]</a>围观群众:[field:click/]人</small>
</div>
</div>
|
写好后保存。
3、打开模板目录下的list_free.htm文件,在文章列表的位置加入:
说明:以上代码就是调用我们在第2步所写的全部样式代码。
在下面加入分页代码
{dede:pagelist listitem="pre,next,pageno" listsize="5"/}
|
当然,这两行代码之间你可以加一些其他的东东,比如一条分隔线。
还是把我的代码贴出来给你看看吧:
<div id="main">
{dede:freelist/}
<div class="pages_free">
<ul>
{dede:pagelist listitem="pre,next,pageno" listsize="5"/}
</ul>
</div>
</div>
|
4、好了,基本设置完毕,你可以更新一下列表看看了。点“更新”会跳转到“更新自由列表HTML”页,点“开始生成HTML”按钮,OK!
5、到这一步你会发现有一些无伤大雅的小问题,不过对于我们追求完美的站长来说这样是不行的,所以我们继续:打开dede\templets\freelist_add.htm找到113行,把value="1"改为value="0"。再打开dede\templets\freelist_edit.htm找到89行,把value="1"改为value="0"。这样“不使用目录默认主页”就永远不会自己勾选啦。
6、好像还有问题:文章列表的缩略图怎么这么小?太不美观了!那么打开include\arc.freelist.class.php文件,找到421和422行,把其中的80改为你想要的大小,保存后重新生成列表。