一直以来,轻狂都想给flighty.cn添加代码高亮功能,试验了网络上的多种方法,却始终未能如愿。这两天抽时间研究了一下,终于实现了代码高亮,虽然还不是很完美。轻狂编辑好的文件会在文末提供下载,下面简单说一下实现过程:
1、下载SyntaxHighlighter并解压,轻狂使用的是2.1.382版本。
2、在SyntaxHighlighter文件夹中分别三个文件夹:dialogs、images、lang。
3、在dialogs文件夹中新建syntaxhighlight.js,代码太长,不贴了。
4、在images文件夹中放置一张16*16像素的图片文件syntaxhighlight.gif。
5.、在lang文件夹中新建一个语言文件:zh-cn.js。
zh-cn.js代码:
CKEDITOR.plugins.setLang('syntaxhighlight', 'zh-cn',
{
syntaxhighlight:
{
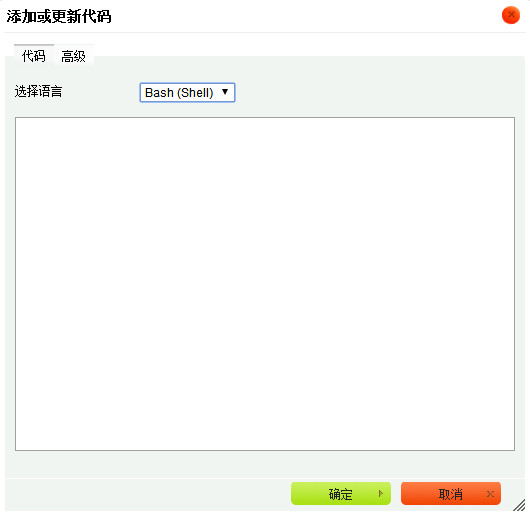
title: '添加或更新代码',
sourceTab: '代码',
langLbl: '选择语言',
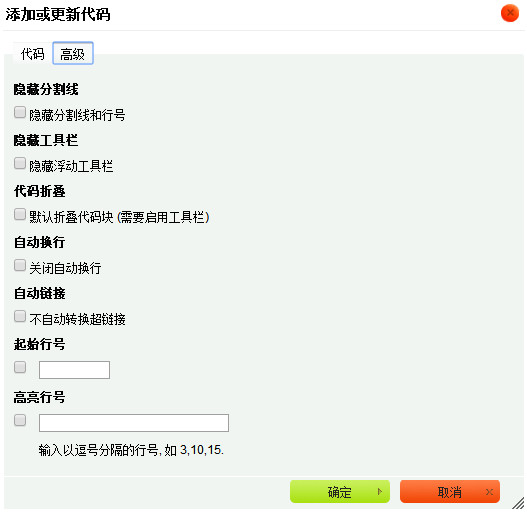
advancedTab: '高级',
hideGutter: '隐藏分割线',
hideGutterLbl: '隐藏分割线和行号',
hideControls: '隐藏工具栏',
hideControlsLbl: '隐藏浮动工具栏',
collapse: '代码折叠',
collapseLbl: '默认折叠代码块 (需要启用工具栏)',
lineWrap: '自动换行',
lineWrapLbl: '关闭自动换行',
autoLinks: '自动链接',
autoLinksLbl: '不自动转换超链接',
lineCount: '起始行号',
highlight: '高亮行号',
highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.'
}
});
|
6、在SyntaxHighlighter文件夹中新建两个JS文件:code.js和plugin.js,code.js代码太长,不贴了。
plugin.js代码:
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "zh-cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});
|
7、修改/include/ckeditor/plugins/dedepage/plugin.js文件,在requires : [ 'fakeobjects' ]后面添加英文逗号“,”回车另起一行添加requires : [ 'syntaxhighlight' ],修改后部分代码如下:
},
requires : [ 'fakeobjects' ],
requires : [ 'syntaxhighlight' ]
});
|
8、修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['Basic']的最后一行添加元素Code,修改后部分代码如下:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash','Addon'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','MultiPic','Code')
);
|
后台的修改内容结束,把syntaxhighlight文件夹上传到include/ckeditor/plugins/文件夹下。
9、修改内容页模板article_article.htm,在</body>前面添加以下代码:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/ckeditor/plugins/syntaxhighlight/code.js" ></script>
<link type="text/css" rel="stylesheet" href="{dede:global.cfg_cmsurl/}/include/ckeditor/plugins/syntaxhighlight/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="{dede:global.cfg_cmsurl/}/include/ckeditor/plugins/syntaxhighlight/styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = '{dede:global.cfg_cmsurl/}/include/ckeditor/plugins/syntaxhighlight/scripts/clipboard.swf';
SyntaxHighlighter.config.strings.expandSource = 'show source';
SyntaxHighlighter.config.strings.viewSource = '源码';
SyntaxHighlighter.config.strings.copyToClipboard = '复制';
SyntaxHighlighter.config.strings.copyToClipboardConfirmation = '代码在你的剪贴板,快去粘贴吧!';
SyntaxHighlighter.config.strings.print = '打印';
SyntaxHighlighter.config.strings.help = '帮助';
SyntaxHighlighter.config.strings.alert = '少轻狂很高兴地告诉你:\n\n';
SyntaxHighlighter.all();
</script>
|
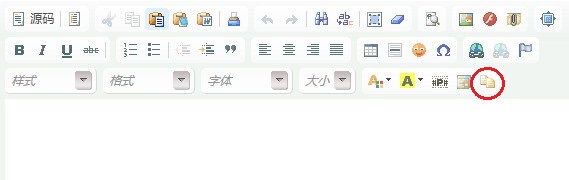
10、打开DEDE后台,进入添加文章或者编辑文章,我们发现编辑器工具栏最后一行出现了添加代码的按钮:

点击它,在文本框中输入代码,选择相应的语言,保存后即可看到本文这样的效果。


轻狂编辑好的,下载后解压,上传到网站include文件夹中覆盖原文件即可(注意先备份)。

已知问题:
1、有些代码可能会与模板冲突,导致CSS样式失效。
2、前台复制选中代码会连同行号一起复制。解决方法:点击右上角工具栏的的“源码”按钮,在新窗口打开后再全选复制或者直接点击“复制”按钮。