当织梦DEDECMS生成静态页后,即使在模板中使用了 orderby=rand 随机调用,每次刷新显示的仍然是生成后出现的几篇文章,再重新生成一次才会又随机显示几篇其他文章,本文将给大家解决这个问题。
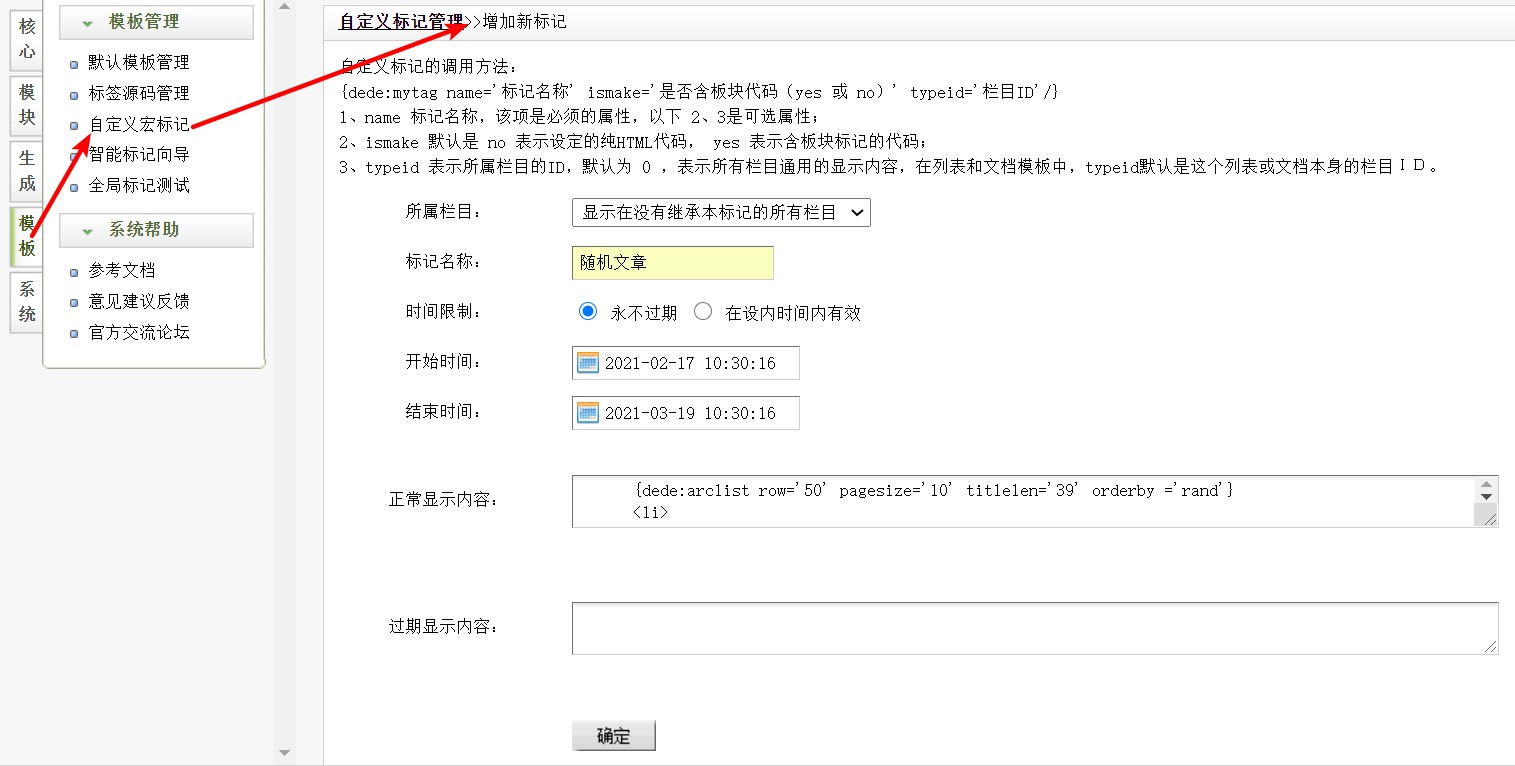
1、登陆后台-->模板-->自定义宏标记-->增加一个标记
2、标记名称、时间限制、显示内容填写
上图中代码(注意,此代码需要根据网站的模板自行修改):
{dede:arclist row='50' pagesize='10' titlelen='39' orderby ='rand'}
<li>
<div class="recent-posts-img"><a href="[field:arcurl/]"><img src="[field:picname/]" class="thumbnail" alt="[field:title/]"></a></div>
<div class="recent-posts-title">
<h4 class="tit"><a href="[field:arcurl/]">[field:title/]</a></h4>
<span class="info"><i class="iconfont icon-yanjing1"></i> [field:click/]</span> </div>
</li>
{/dede:arclist}
|
上图中代码解析:
row='50' 调用50篇文章
pagesize='10' 从上面调出的50篇文章中取10篇展示
titlelen='39' 标题长度39
orderby='rand' 随机调用
整体意思:
调用50篇文章,再从50篇文章中随机获取10篇展示出来,文章标题最长为39
3、JS调用
复制默认的js调用代码:
<script src='/plus/mytag_js.php?aid=1' language='javascript'></script>
|
修改为:
<script src='/plus/mytag_js.php?aid=1&nocache=1' language='javascript'></script>
|
即:
在aid=1后面增加&nocache=1,否则不能实现随机调用。
4、将修改后的js代码放到模板的相应位置即可。