之前,轻狂曾经写过一篇介绍
使用PassDialog插件实现密码安装(卸载)功能的文章(http://www.flighty.cn/html/bushu/20100928_99.html),后来应有的同学要求,又发了一个
卸载加密码示例(http://www.flighty.cn/html/bushu/20140314_226.html),但还是不断有同学联系我要我把安装卸载都加密码的完整示例发出来,甚至有想要在安装时自己设定卸载密码这样的功能……看来,NSIS的初学者还是很多啊,授人以鱼不如授人以渔,那么,轻狂就花点时间,用自定义页面来一步一步实现上述需求,希望能对大家有所帮助。
备注:这一次,我的目的是让大家通过学习提高自己,所以,下面所有代码都是截图(显示不全的图在新窗口打开图片试试)。抱歉了!
一、密码安装
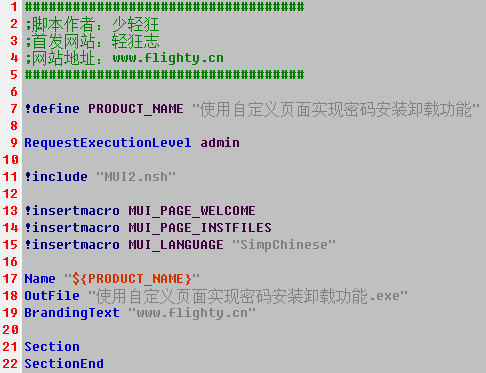
1、我们先来定义一个基础的框架:
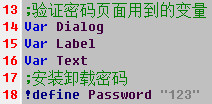
2、然后我们来声明几个变量和常量:
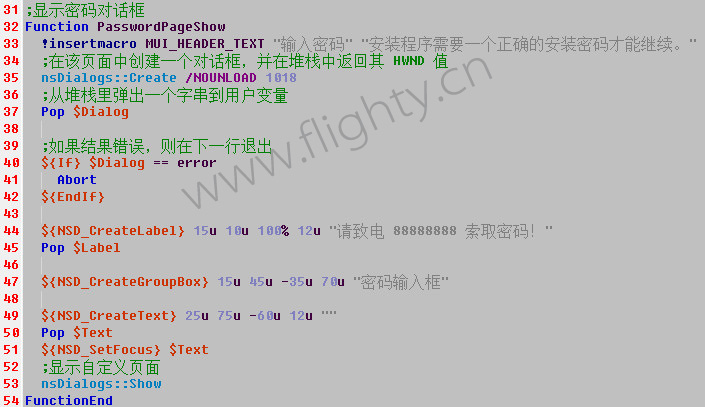
3、定义一个显示密码对话框函数,${NSD_SetFocus} $Text是定义焦点。
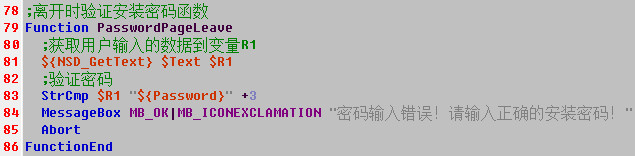
4、再来一个离开时验证安装密码函数:
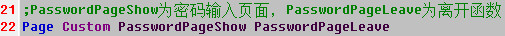
5、到了我们的自定义页面露面的时候了,在欢迎页面下面加以下代码:
6、编译:
二、密码卸载
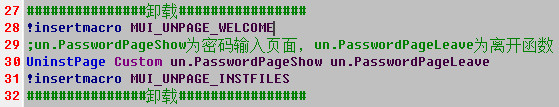
1、添加卸载相关页面
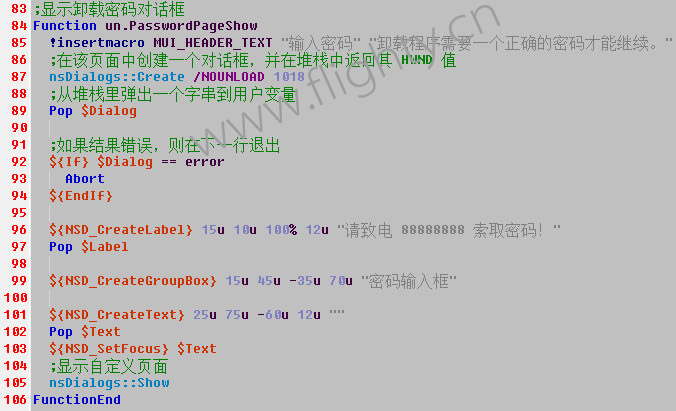
2、定义卸载密码页面
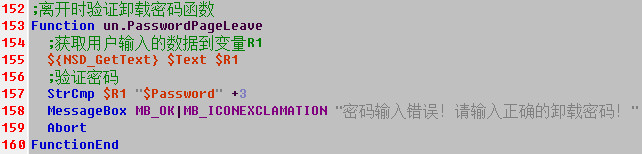
3、定义离开时验证卸载密码函数
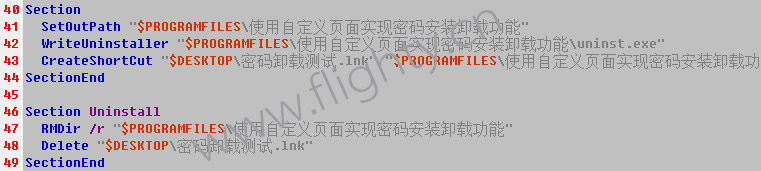
4、添加安装及卸载相关代码:
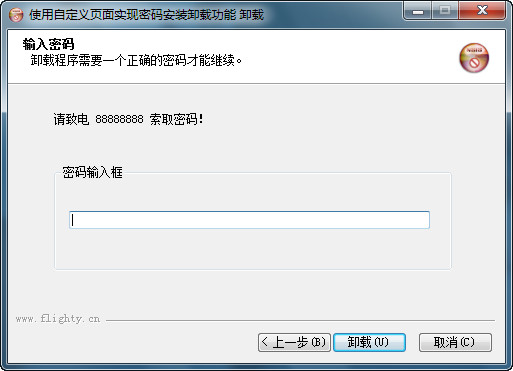
5、编译安装,然后卸载试试:
三、想实现安装和卸载密码不同,怎么办?
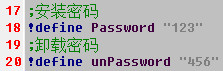
定义两个密码即可:
离开时验证卸载密码函数也要对应的改一下:
四、想自定义卸载密码,怎么办?
我们可以在安装时让用户输入一个密码,把这个密码记录到注册表,在卸载时取出密码跟用户输入的密码进行验证。
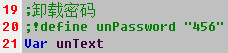
1、我们需要注释掉原来定义的卸载密码并声明一个变量unText
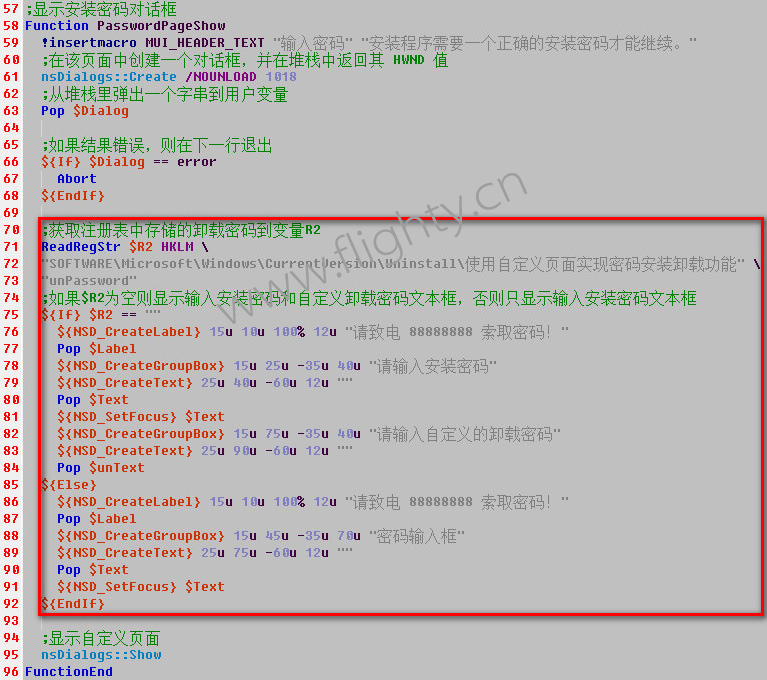
2、改写安装密码页面
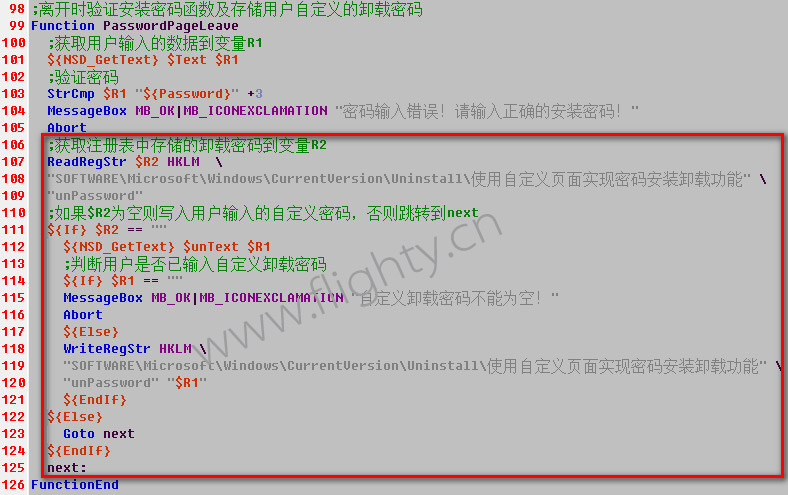
3、改写离开安装密码页面函数
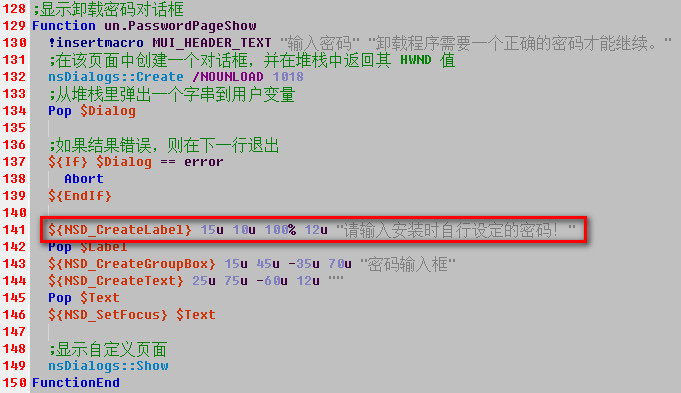
4、改写卸载密码显示页面
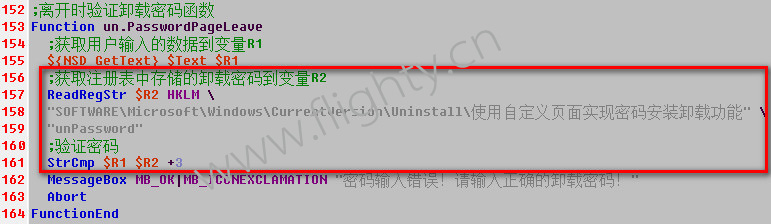
5、改写卸载密码页面离开函数
6、卸载时删除相关注册表键值
7、编译,试一下效果吧!
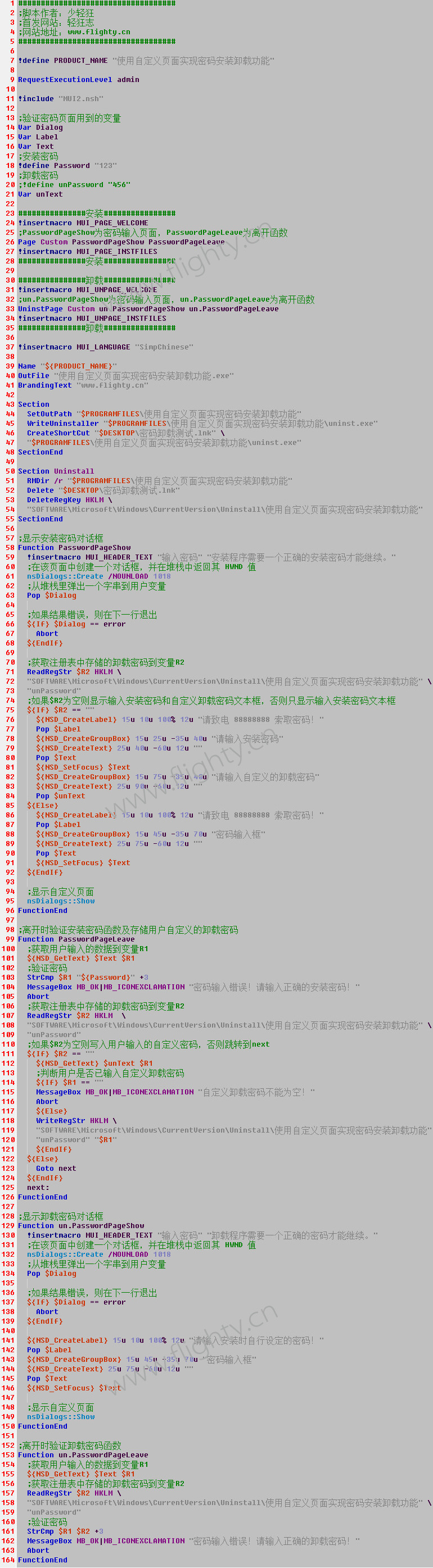
五、全部代码如下: